Visualiza la producción de tu planta fotovoltaica SMA en una pantalla

Una de las dudas más recurrentes por parte de las empresas que tienen instaladas una central con SMA es cómo se puede visualizar la producción fotovoltaica de una planta a través de una pantalla. En el post de hoy vamos a dar respuesta a esta cuestión y, para ello, hemos recuperado un artículo de Mohammad Al Natour, Service Director – SMA Middle East & North Africa at SMA Solar Technology AG, que lleva por nombre “la producción de tu planta SMA en una pantalla” y en el que ya abordaba este tema.
Un dato importante para tener en cuenta es que la solución que se propone funciona únicamente con el Sunny Portal de SMA. Es decir, todas aquellas plantas registradas en el portal usando la SMA WebBox, WebConnect, Cluster Controller o el Sunny Home Manager.
Cómo visualizar una planta de producción fotovoltaica
La forma más sencilla de visualizar una planta sería a través del mismo portal. Sin embargo, aquí encontramos el primer obstáculo y es que, cada cierto tiempo, la sesión de usuario caduca y envía al usuario de nuevo a la página de inicio. Una manera de evitar esto sería refrescando y actualizando la página cada cierto tiempo y de manera automática. Pero ¿cómo? A continuación, detallamos los pasos a seguir:
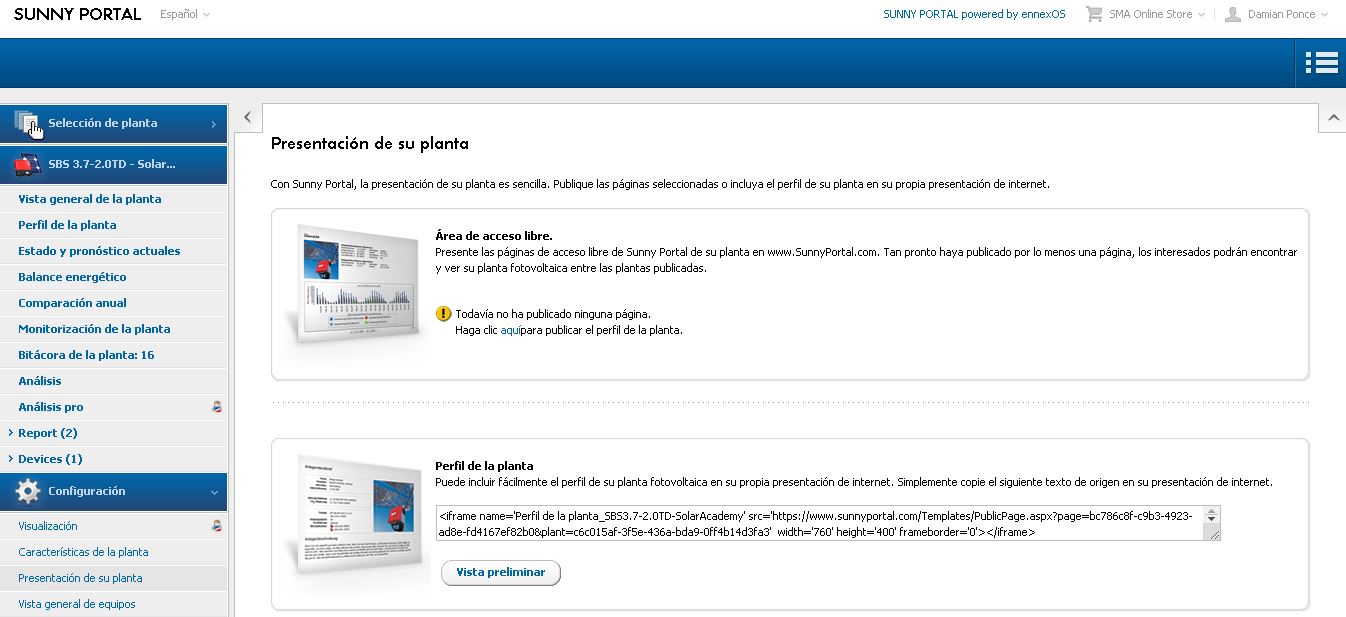
Paso 1. Accede a Sunny Portal y selecciona tu planta.
Paso 2. Para visualizar el perfil de la planta, dirígete a “Configuración” y copia y guarda el enlace de presentación de tu planta.
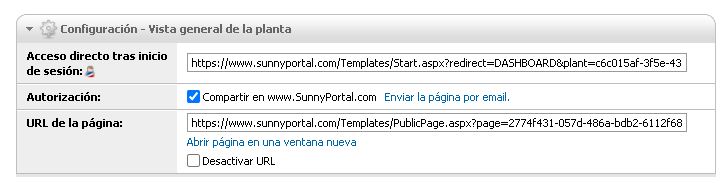
Paso 3. Libera la página de descripción general de tu planta en Sunny Portal.
Accede a “Vista General de la planta”, despliega “Configuración – Vista general de la planta” y marca la pestaña de autorización para compartir en www.SunnyPortal.com
Copia la “URL de la página” y guárdala para usarla más adelante.
Paso 4. Prepara un archivo HTML
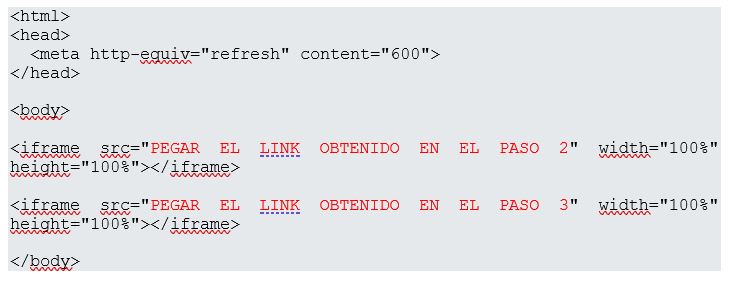
Para hacerlo, crea un nuevo archivo usando el “Notepad” y pega el siguiente código (código que puedes encontrar en el artículo original):
En este punto, debes asegurarte de que pegas la URL obtenida en el paso 2 y 3 en el lugar que se indica en rojo. Y ten en cuenta que:
- El valor de 600 indica que cada 600 segundos = 5 minutos, la página se actualizará por lo que no corres el riesgo de ser expulsado. Se podría aumentar hasta los 30 minutos si así lo quisieras, pero en principio 5 minutos es adecuado.
- Width = 100% y height=100% pueden ser modificados para ajustar las ventanas a tu pantalla.
Además, debes considerar que el código que estás usando en este fichero es HTML y que, por consiguiente, puedes realizar las modificaciones que creas oportunas.
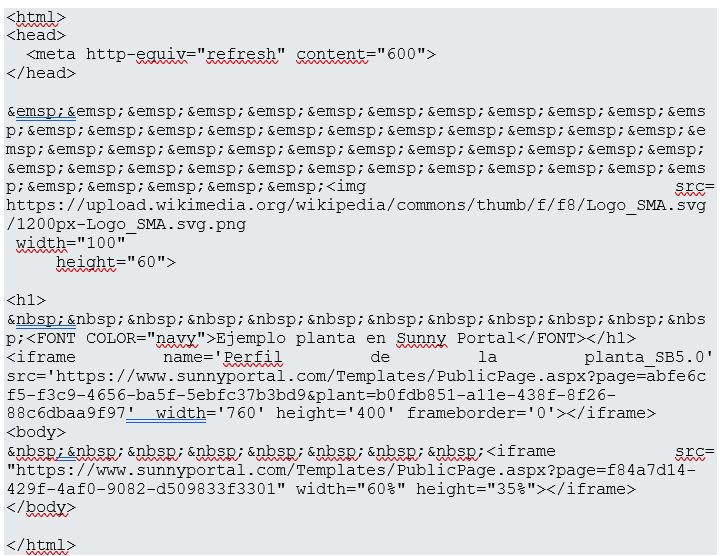
Para que te hagas una idea más aproximada te mostramos un ejemplo con el logotipo de SMA, un título en azul y separaciones para centrar los textos. Aquí puedes ver nuestro código.
Guarda el archivo como: dashboard.html
Paso 5. Abre el archivo en un monitor
Por último, dependiendo del monitor usado, tendrás que hacer arreglos para adaptarlo a tu pantalla. Puedes colocar el dashboard.html en algún lugar de tu red local y abrirlo desde una Smart TV. O usar una raspberry, cargar el archivo y conectarla a un monitor.
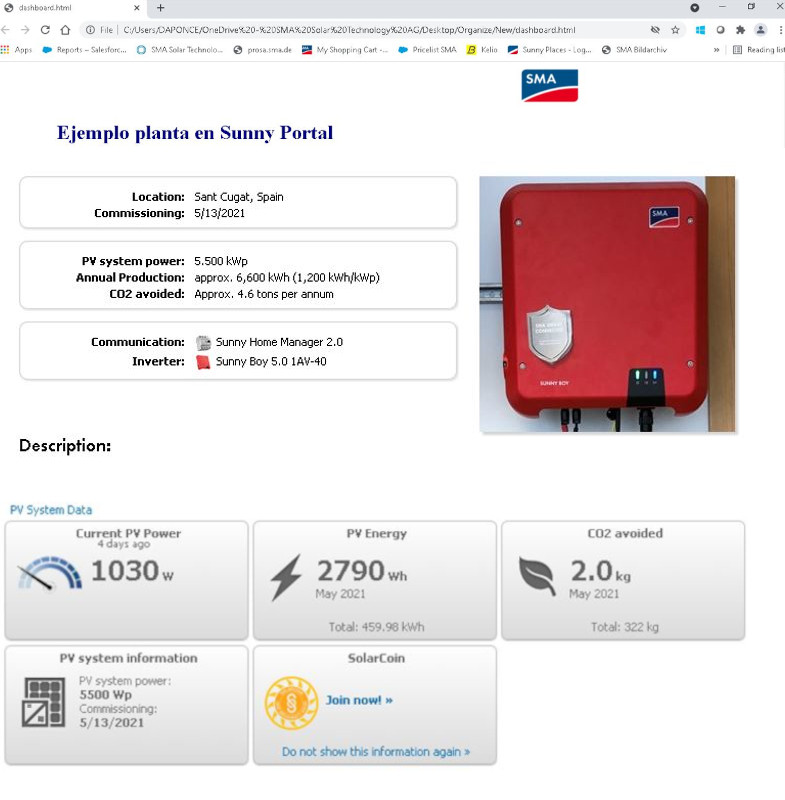
Aquí tienes el resultado de nuestro código para que puedas ver cuál sería el efecto final:







Siéntete libre de contribuir!
Thanks for your question or comment. Due to the holiday season we won’t be able to give you an answer before January 5th. Thanks for your understanding.